We do our best to give you all information you need. Use the Search menu to search for the page you are looking for. The most used pages are on the side menu or in the Popular Pages page.
Do you miss important stuff or do you have suggestions? Let us know via Discord or in-game. Thank you for using our Wiki!
Difference between revisions of "Main page/Bestiary/Monster list/Monsters T/TzHaar-Hur"
From GrinderScape Wiki
< Main page | Bestiary | Monster list | Monsters T
(Created page with "WIP") |
Unholymaster (Talk | contribs) |
||
| (6 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <!-- create infobox_monsters for better templatization --><!-- This template can be easily condensed with changes to CSS --> | |
| + | <!-- HEADER --> | ||
| + | <!-- Change this for a TzHaar-Hur GFX --> | ||
| + | <div style="background-color: #5c3219;color:white;font-size:25px; text-align:center;padding:20px 0;margin-bottom:25px;">'''TzHaar-Hur'''</div> | ||
| + | |||
| + | |||
| + | <!-- CONTENT --> | ||
| + | <div style="width:100%;height:155px;"> | ||
| + | <div style="float:left;width: 230px; max-width:230px; min-width:200px;height:155px;margin:auto 0;"> | ||
| + | <!-- Main Monster Image --> | ||
| + | <div>[[File:TzHaar-Hur.png]]</div> | ||
| + | </div> | ||
| + | <!-- Right side info --> | ||
| + | <!-- Container --> | ||
| + | <div class="mw-nopre" style="float:right;width:490px; max-width: 490px;margin-left:10px;text-align:center;"> | ||
| + | <!-- Main info --> | ||
| + | <div style="width:490px;height:62px;margin-bottom: 10px;"> | ||
| + | <div style="float:left;width:18%;margin-left:1%;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Level</div> | ||
| + | <!-- Update below for "Level" --> | ||
| + | <div class="monster_info-details" style="font-size:1.2em;padding:8px 0;">74</div> | ||
| + | </div> | ||
| + | <div style="float:left;width:18%;margin-left:1%;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Hitpoints</div> | ||
| + | <!-- Update below for "Hitpoints" --> | ||
| + | <div class="monster_info-details" style="font-size:1.2em;padding:8px 0;">80</div> | ||
| + | </div> | ||
| + | <div style="float:left;width:18%;margin-left:1%;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Aggressive</div> | ||
| + | <!-- Update Below for "Aggressive" --> | ||
| + | <div class="monster_info-details" style="font-size:1.2em;padding:8px 0;">No</div> | ||
| + | </div> | ||
| + | <div style="float:left;width:18%;margin-left:1%;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Poisonous</div> | ||
| + | <!-- Update below for "Poisonous" --> | ||
| + | <div class="monster_info-details" style="font-size:1.2em;padding:8px 0;">No</div> | ||
| + | </div> | ||
| + | <div style="float:left;width:22%;margin-left:1%;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Weakness</div> | ||
| + | <!-- Update below for "Weakness" --> | ||
| + | <div class="monster_info-details" style="font-size:1.2em;padding:8px 0;">Everything</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <!-- Sub info --> | ||
| + | <div> | ||
| + | <div class="monster_maxhit" style="float:left;width:53%;height:80px;margin-left:1%;margin-right:2%;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Max Hits</div> | ||
| + | <div class="" style="width:33%;float:left;"> | ||
| + | <div style="width:25px;margin:0 auto;margin-top:8px;">[[File:Protect_from_Melee.png]]</div> | ||
| + | <div class="" style="">9</div> | ||
| + | </div> | ||
| + | <div class="" style="width:33%;float:left;"> | ||
| + | <div style="width:25px;margin:0 auto;margin-top:8px;">[[File:Protect_from_Magic.png]]</div> | ||
| + | <div class="" style="">0</div> | ||
| + | </div> | ||
| + | <div class="" style="width:33%;float:left;"> | ||
| + | <div style="width:25px;margin:0 auto;margin-top:8px;">[[File:Protect_from_Missiles.png]]</div> | ||
| + | <div class="" style="">0</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="monster_drop-always" style="float:left;width:43%;height:80px;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Always Drops</div> | ||
| + | <div class="" style="padding:6px 0;"> | ||
| + | <div style="display:inline-block;"></div><div style="display:inline-block;padding-left:5px;">N / A</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="" style=""> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-bottom:15px;"><center>General Information</center></div> | ||
| + | |||
| + | The TzHaar-Hur are the weakest monsters in Mor Ul Rek. As they are TzHaar crafters, they are never armed, but they have four arms which they use to punch anyone who wishes to fight them. | ||
| + | |||
| + | |||
| + | |||
| + | <div class="" style=""> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-bottom:15px;"><center>Locations</center></div> | ||
| + | |||
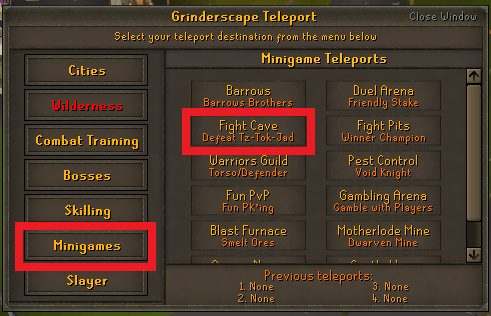
| + | * Fight Caves | ||
| + | |||
| + | [[File:TzHaar_Location.png]] | ||
| + | |||
| + | <div class="" style=""> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:7px 0;margin-bottom:50px;"><center>Drop Table</center></div> | ||
| + | |||
| + | <center> <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Chisel.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Chisel</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 2</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Hammer.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Hammer</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 2</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Jug.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Jug</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 2</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Knife.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Knife</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 2</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Pot.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Pot</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 2</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Tokkul.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Tokkul</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 2</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">16</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Uncutsapphire.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Uncut sapphire</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Uncutruby.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Uncut ruby</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> </center> | ||
Latest revision as of 19:43, 28 October 2021
TzHaar-Hur
The TzHaar-Hur are the weakest monsters in Mor Ul Rek. As they are TzHaar crafters, they are never armed, but they have four arms which they use to punch anyone who wishes to fight them.