We do our best to give you all information you need. Use the Search menu to search for the page you are looking for. The most used pages are on the side menu or in the Popular Pages page.
Do you miss important stuff or do you have suggestions? Let us know via Discord or in-game. Thank you for using our Wiki!
Difference between revisions of "Main page/Bestiary/Monster list/Monsters S/Sand crab"
From GrinderScape Wiki
< Main page | Bestiary | Monster list | Monsters S
(Created page with "WIP") |
|||
| (8 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <!-- create infobox_monsters for better templatization --><!-- This template can be easily condensed with changes to CSS --> | |
| + | <!-- HEADER --> | ||
| + | <!-- Change this for a Sand Crab GFX --> | ||
| + | <div style="background-color: #5c3219;color:white;font-size:25px; text-align:center;padding:20px 0;margin-bottom:25px;">'''Sand Crab'''</div> | ||
| + | |||
| + | |||
| + | <!-- CONTENT --> | ||
| + | <div style="width:100%;height:155px;"> | ||
| + | <div style="float:left;width: 230px; max-width:230px; min-width:200px;height:155px;margin:auto 0;"> | ||
| + | <!-- Main Monster Image --> | ||
| + | <div>[[File:Sand_crab.png]]</div> | ||
| + | </div> | ||
| + | <!-- Right side info --> | ||
| + | <!-- Container --> | ||
| + | <div class="mw-nopre" style="float:right;width:490px; max-width: 490px;margin-left:10px;text-align:center;"> | ||
| + | <!-- Main info --> | ||
| + | <div style="width:490px;height:62px;margin-bottom: 10px;"> | ||
| + | <div style="float:left;width:18%;margin-left:1%;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Level</div> | ||
| + | <!-- Update below for "Level" --> | ||
| + | <div class="monster_info-details" style="font-size:1.2em;padding:8px 0;">15</div> | ||
| + | </div> | ||
| + | <div style="float:left;width:18%;margin-left:1%;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Hitpoints</div> | ||
| + | <!-- Update below for "Hitpoints" --> | ||
| + | <div class="monster_info-details" style="font-size:1.2em;padding:8px 0;">60 - 80</div> | ||
| + | </div> | ||
| + | <div style="float:left;width:18%;margin-left:1%;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Aggressive</div> | ||
| + | <!-- Update Below for "Aggressive" --> | ||
| + | <div class="monster_info-details" style="font-size:1.2em;padding:8px 0;">Yes</div> | ||
| + | </div> | ||
| + | <div style="float:left;width:18%;margin-left:1%;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Poisonous</div> | ||
| + | <!-- Update below for "Poisonous" --> | ||
| + | <div class="monster_info-details" style="font-size:1.2em;padding:8px 0;">No</div> | ||
| + | </div> | ||
| + | <div style="float:left;width:22%;margin-left:1%;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Weakness</div> | ||
| + | <!-- Update below for "Weakness" --> | ||
| + | <div class="monster_info-details" style="font-size:1.2em;padding:8px 0;">Everything</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <!-- Sub info --> | ||
| + | <div> | ||
| + | <div class="monster_maxhit" style="float:left;width:53%;height:80px;margin-left:1%;margin-right:2%;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Max Hits</div> | ||
| + | <div class="" style="width:33%;float:left;"> | ||
| + | <div style="width:25px;margin:0 auto;margin-top:8px;">[[File:Protect_from_Melee.png]]</div> | ||
| + | <div class="" style="">1</div> | ||
| + | </div> | ||
| + | <div class="" style="width:33%;float:left;"> | ||
| + | <div style="width:25px;margin:0 auto;margin-top:8px;">[[File:Protect_from_Magic.png]]</div> | ||
| + | <div class="" style="">0</div> | ||
| + | </div> | ||
| + | <div class="" style="width:33%;float:left;"> | ||
| + | <div style="width:25px;margin:0 auto;margin-top:8px;">[[File:Protect_from_Missiles.png]]</div> | ||
| + | <div class="" style="">0</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="monster_drop-always" style="float:left;width:43%;height:80px;border:1px solid #5c3219;"> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Always Drops</div> | ||
| + | <div class="" style="padding:6px 0;"> | ||
| + | <div style="display:inline-block;">[[File:Coins.png]]</div><div style="display:inline-block;padding-left:5px;">Coins</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="" style=""> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-bottom:15px;"><center>General Information</center></div> | ||
| + | |||
| + | Sand Crabs are aggressive monsters that look like harmless sandy rocks while disguised, but attack when walked by. They are found along the southern coast in Hosidius, Crabclaw Caves, and Crabclaw Isle. No favour is required to access or kill them and are available to all players. | ||
| + | |||
| + | |||
| + | |||
| + | <div class="" style=""> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-bottom:15px;"><center>Locations</center></div> | ||
| + | |||
| + | * Southern Hosidius | ||
| + | Ancient wizard - Combat training - Southern Hosidius | ||
| + | |||
| + | [[File:Sand_Crab_Location.png]] | ||
| + | |||
| + | <div class="" style=""> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:7px 0;margin-bottom:50px;"><center>Drop Table</center></div> | ||
| + | |||
| + | <center> <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Coins.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Coins</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 2</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">137</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Raw_Lobster.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Raw lobster</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 2</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Raw_Bass.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Raw bass</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 2</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Tinderbox.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Tinderbox</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 2</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Steel_Platebody.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Steel platebody</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Black_Claws.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Black claws</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Mithril_Axe.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Mithril axe</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Rock-shell_gloves.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Rock-shell gloves</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Poison_ivy_seed.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Poison ivy seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Belladonna_seed.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Belladonna seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Seed(s).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Guam seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Seed(s).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Marrentill seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Seed(s).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Tarromin seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Seed(s).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Harralander seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Grimy_Guam_Leaf.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Grimy guam leaf</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">https://imgur.com/cBykCS9.png</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">[[File:Grimy_Marrentill.png]]</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Grimy_Tarromin.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Grimy tarromin</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Grimy_Harralander.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Grimy harralander</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Casket.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Casket</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 5</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Water_Rune.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Water rune</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">39</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Earth_Rune.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Earth rune</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">40</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Air_talisman.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Air talisman</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Mind_Talisman.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Mind talisman</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Mind_Talisman.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Water talisman</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Earth_Talisman.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Earth talisman</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Fire_Talisman.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Fire talisman</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Cosmic_Talisman.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Cosmic talisman</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Body_Talisman.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Body talisman</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Black_Warhammer.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Black warhammer</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Adamant_longsword.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Adamant longsword</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Seed(s).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Toadflax seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Seed(s).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Irit seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Seed(s).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Ranarr seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Seed(s).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Avantoe seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Seed(s).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Snapdragon seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Seed(s).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Cadantine seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Seed(s).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Lantadyme seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:GrimyRanarrWeed.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Grimy ranarr weed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:GrimyIritLeaf.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Grimy irit leaf</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:GrimyAvantoe.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Grimy avantoe</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:GrimyKwuarm.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Grimy kwuarm</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:GrimyCadantine.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Grimy cadantine</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:GrimyLantadyme.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Grimy lantadyme</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:GrimyDwarfWeed.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Grimy dwarf weed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 10</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Seed(s).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Dwarf weed seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 15</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Seed(s).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Torstol seed</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 15</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:ClueScroll(Medium).png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Clue scroll (medium)</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 15</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Rock-shellSplinter.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Rock-shell splinter</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 48</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Rock-shellChunk.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Rock-shell chunk</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 48</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:Rock-shellShard.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Rock-shell shard</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 48</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:AncientShard.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Ancient shard</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 152</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:DarkTotemBase.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Dark totem base</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 98</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:DarkTotemMiddle.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Dark totem middle</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 98</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display:inline-block;width:15%;border:1px solid #5c3219;margin-right:2%;margin-bottom:15px;box-shadow: 0px 3px 4px 1px rgba(0,0,0,0.3);"> | ||
| + | <div style="padding-top:15px;width:30px;height:40px;margin:0 auto;">[[File:DarkTotemTop.png]]</div> | ||
| + | <div style="height:35px;"> | ||
| + | <div style="margin:auto 0;font-weight: bold;line-height:1.3em;margin-top:10px;">Dark totem top</div> | ||
| + | </div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;margin-top:10px;">Drop rate</div> | ||
| + | <div style="padding:4px 0;">1 : 98</div> | ||
| + | <div class="monster_infobox-title" style="background-color:#5c3219;color:white;padding:2px 0;">Amount</div> | ||
| + | <div style="padding:4px 0;">1</div> | ||
| + | </div> </center> | ||
Latest revision as of 13:17, 26 June 2022
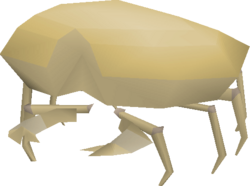
Sand Crab
Sand Crabs are aggressive monsters that look like harmless sandy rocks while disguised, but attack when walked by. They are found along the southern coast in Hosidius, Crabclaw Caves, and Crabclaw Isle. No favour is required to access or kill them and are available to all players.
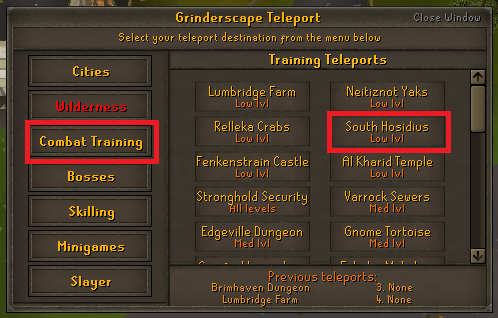
- Southern Hosidius
Ancient wizard - Combat training - Southern Hosidius